以下文章已於 2021/09/16 轉移至 微笑之家
對於discord.js更新,或是有其他問題,都歡迎到以下網址查看喔
本站
本主題
本文章
欸...原本接下來想教後台託管與資料庫的教學的
但因為筆者禮拜五把文稿跟圖片還有範例程式全都留在公司了...所以這兩天筆者先教一下其他東西
就當作是惡補前面沒講到的Discord.js功能,我們今天來說說Discord.js的其他事件監聽吧
目前我們的所有事件都是建立在
使用者發送訊息 -> Discord廣播給機器人 -> 機器人的Message事件觸發
client.on('message', msg => {})
我們的 bot 是使用登入了 bot 自身 keyValue 的 client 來監聽 message 事件的


這樣,我們在Client下的Event分類中,就會找的到message的內容
在程序中Client代表我們機器人本身,他的Event直接表示了他能對那些事情做出反應
也因此,Client的Event功能非常的多
今天我們來說說MessageDelete跟MessageUpdate事件,也就是當有人刪除訊息跟更新訊息的時要做的事情


Discord.js的文庫其實也蠻簡單的,不用看那些英文在說甚麼,透過事件名稱跟屬性已經足夠我們知道
當有人刪除留言時,Discord會將Message返還給我們
當有人更新留言時,Discord會將oldMessage跟newMessage

請試著用console.log查看Discord分別給了我們甚麼內容吧!
之後我們把屬性中我們需要的元素拿出來組成字串,發送到原本的頻道去
//抓刪 刪除事件
client.on('messageDelete', function (message) {
if (!message.guild) return; //只要是來自群組的訊息
let mStr = '';
try{
mStr = mStr+
`事件 刪除\n`+
`使用者 ${message.member.user.username}\n`+
`群組 ${message.channel.name}\n`+
`刪除內容 ${message.content}`;
client.channels.get(message.channel.id).send(mStr);
}catch(err){
console.log("messageDeleteError",err);
}
});
//抓刪 更新事件
client.on('messageUpdate', function (oldMessage, newMessage) {
if (!oldMessage.guild || !newMessage.guild) return;
mStr = '';
try {
mStr = mStr +
`事件 更新\n` +
`使用者 ${oldMessage.member.user.username}\n` +
`群組 ${oldMessage.channel.name}\n` +
`舊對話 ${oldMessage.content}\n` +
`新對話 ${newMessage.content}`;
client.channels.get(oldMessage.channel.id).send(mStr);
} catch (err) {
console.log('messageUpdateError', err);
}
})
這樣,你的bot就會在頻道有人刪除訊息時接收訊息,然後把刪除的內容貼出來玩羞恥play了(

您好
想請問這次的刪除訊息的恢復功能
是要把刪除訊息跟更新訊息這兩段放在哪裡?
我放在client.on('message', msg => {})裡面都無法成功觸發
client.on('message',...意指當機器人(client)收到訊息(message)時執行動作
刪除訊息與更新訊息則是有訊息被刪除/更新的時候執行,兩邊都是機器人觀測到條件事件觸發,層級跟訊息事件是一樣高的,放在最外面就好![]()
另外順便補充一下,discord.js 12版以後,棄用了集合類型的get方法
需要將client.channels.get(message.channel.id).send(mStr);
改成client.channels.fetch(message.channel.id).then(channel => channel.send(str)).catch(err => { console.log(err + 'messageUpdate 文字錯誤') })
這樣才可以正常發訊息!
之後開發在語法上有不同的地方也請記得試著查閱library試試喔!
//抓刪 刪除事件
client.on('messageDelete', function (message) {
if (!message.guild) return; //只要是來自群組的訊息
let mStr = '';
try{
mStr = mStr+事件 刪除\n+使用者 ${message.member.user.username}\n+群組 ${message.channel.name}\n+刪除內容 ${message.content};
client.channels.get(message.channel.id).send(mStr);
}catch(err){
console.log("messageDeleteError",err);
}
});
//抓刪 更新事件
client.on('messageUpdate', function (oldMessage, newMessage) {
if (!oldMessage.guild || !newMessage.guild) return;
mStr = '';
try {
mStr = mStr +事件 更新\n +使用者 ${oldMessage.member.user.username}\n +群組 ${oldMessage.channel.name}\n +舊對話 ${oldMessage.content}\n +新對話 ${newMessage.content};
client.channels.get(oldMessage.channel.id).send(mStr);
} catch (err) {
console.log('messageUpdateError', err);
}
})
想請問您原本的這段
是在哪裡做更改?
因為我修改過後出現錯誤
我沒寫過DC機器人 所以不太明白QQ
你應該貼你的程式,不是我上面的xD
記得用三個 ` 包起來,頭尾都要
效果會像這樣
我上下都有三個`
這樣看到的效果就會有程式色塊,比較好閱讀
還有錯誤訊息也要給我比較好
//抓刪 刪除事件
client.on('messageDelete', function (message) {
if (!message.guild) return; //只要是來自群組的訊息
let mStr = '';
try{
mStr = mStr+事件 刪除\n+使用者 ${message.member.user.username}\n+群組 ${message.channel.name}\n+刪除內容 ${message.content};
client.channels.fetch(message.channel.id).then(channel => channel.send(str)).catch(err => { console.log(err + 'messageUpdate 文字錯誤')})
}catch(err){
console.log("messageDeleteError",err);
}
});
//抓刪 更新事件
client.on('messageUpdate', function (oldMessage, newMessage) {
if (!oldMessage.guild || !newMessage.guild) return;
mStr = '';
try {
mStr = mStr +事件 更新\n +使用者 ${oldMessage.member.user.username}\n +群組 ${oldMessage.channel.name}\n +舊對話 ${oldMessage.content}\n +新對話 ${newMessage.content};
client.channels.get(oldMessage.channel.id).send(mStr);
} catch (err) {
console.log('messageUpdateError', err);
}
})
這是我目前的程式碼 沒有出現錯誤了 但無法執行出來
刪除事件內
client.channels.fetch(message.channel.id).then(channel => channel.send(str)).catch(err => { console.log(err + 'messageUpdate 文字錯誤')})
str要改成mStr
這個我自己範例也寫錯,抱歉抱歉(
catch內的log是給更新事件的,建議把messageUpdate改成messageDelete(不需要除錯的話不會影響執行)
更新事件內
client.channels.get(oldMessage.channel.id).send(mStr);
跟刪除事件時一樣,get方法已經不能使用了,需要改成
client.channels.fetch(oldMessage.channel.id).then(channel => channel.send(mStr)).catch(err => { console.log(err + 'messageUpdate 文字錯誤')})
有成功執行了!
但是執行的時候BOT會發送兩次
程式內沒有會讓他重複執行的程式碼
這是怎麼回事?然後能順便問一下 我們能自己手動讓BOT下線嗎?
不太確定你現在的狀態是否已經託管運行了
按照進度的話目前是在本機,你不要運作等一下就會下線了
我也不知道怎麼回事
你可以自己看或是貼一下程式碼xD
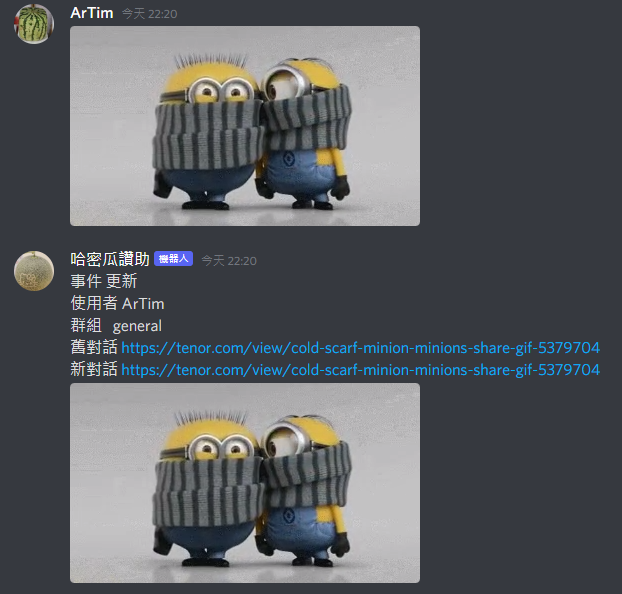
我想請問一下,更新那部分剛剛寫完再做測試的時候,丟上部分GIF機器人都會跳出更信事項,不知道是正常的還是有什麼解決方法
你可以拿舊對話跟新對話的content比對
一樣的話就不抓更新了
我試試看
您好!
在Discord自己與朋友私信聊天中,因為要複製那段話的內容,而不小心刪除到其他內容並按到ENTER,因此那段話訊息內容也就修改了,那段話內容很多,要想也想不太起來,請問有辦法能找回已編輯歷史訊息的內容嗎?
因為用到以後,那段訊息內容已減少許多,旁邊顯示的已編輯,卻無從看起原本之前的內容...那段話的內容是我發的,但是講的東西很多沒辦法每個環節都想起來...
在您的這篇文章看到有在講類似內容,但小弟不是很會,還煩請大大能幫忙!這段內容對我來說非常重要QQ
你好
雖然很遺憾,Discord並不會保存已經被修改的訊息
會保存訊息紀錄的只有bot
除非您在修改訊息前,群組內已經存在機器人,並且他有編寫查詢訊息記錄的功能,不然是找不回來的
如果很巧的符合條件,群組剛好有機器人正在運行的話,請想辦法去查詢該機器人是否可查詢訊息紀錄,這一類紀錄都儲存在bot的緩存,只要bot重開機就會消失了
另外建議您重要的事情還是要存在可靠的儲存軟體中,通訊軟體畢竟不是筆記軟體,當發生意外時是很難有額外手段補救的喔
p.s.您的問題中有提到您有做複製的行為
可以找看看電腦中的剪貼歷史紀錄(win+v),或許會有你之前複製的內容
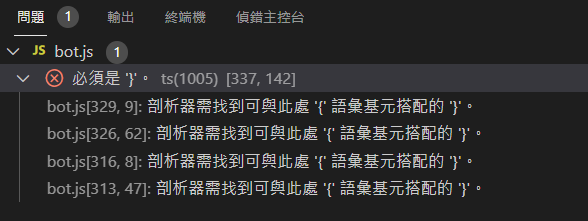
你好我想請問 照您給的程式輸入後最後出現這個問題 該如何解決
‵‵‵
//抓刪 刪除事件
client.on('messageDelete', function (message) {
if (!message.guild) return; //只要是來自群組的訊息
let mStr = '';
try{
mStr = mStr+事件 刪除\n+使用者 ${message.member.user.username}\n+群組 ${message.channel.name}\n+刪除內容 ${message.content};
client.channels.fetch(message.channel.id).then(channel => channel.send(str)).catch(err => { console.log(err + 'messageUpdate 文字錯誤')})
//抓刪 更新事件
client.on('messageUpdate', function (oldMessage, newMessage) {
if (!oldMessage.guild || !newMessage.guild) return;
mStr = '';
try {
mStr = mStr +事件 更新\n +使用者 ${oldMessage.member.user.username}\n +群組 ${oldMessage.channel.name}\n +舊對話 ${oldMessage.content}\n +新對話 ${newMessage.content};
client.channels.fetch(oldMessage.channel.id).then(channel => channel.send(mStr)).catch(err => { console.log(err + 'messageUpdate 文字錯誤')})
‵‵‵
附上錯誤訊息